vue(slot 、props )
【slot — 具名插槽】
什么叫具名插槽?
就是有名字的插槽
为什么要用插槽?
因为一个组件里可能有多个地方都不想写死
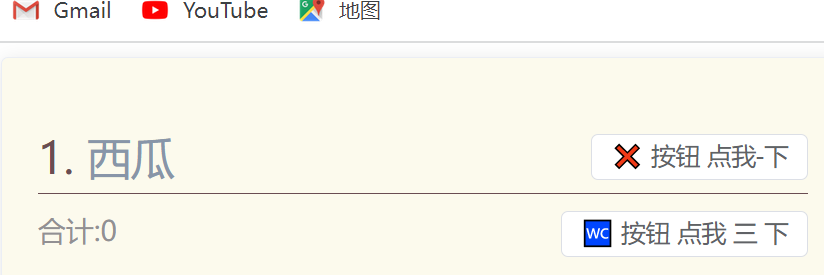
那就使用具名插槽
命名语法:
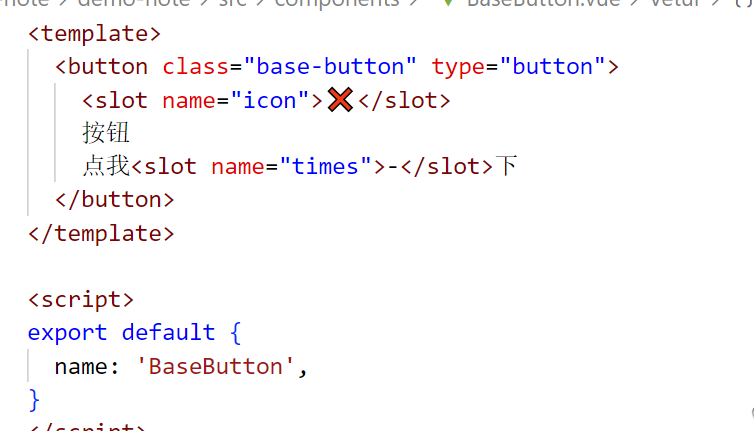
<slot name="名字">默认值</slot>
使用语法:(依赖template包裹,并且用v-slot指定插槽名字)
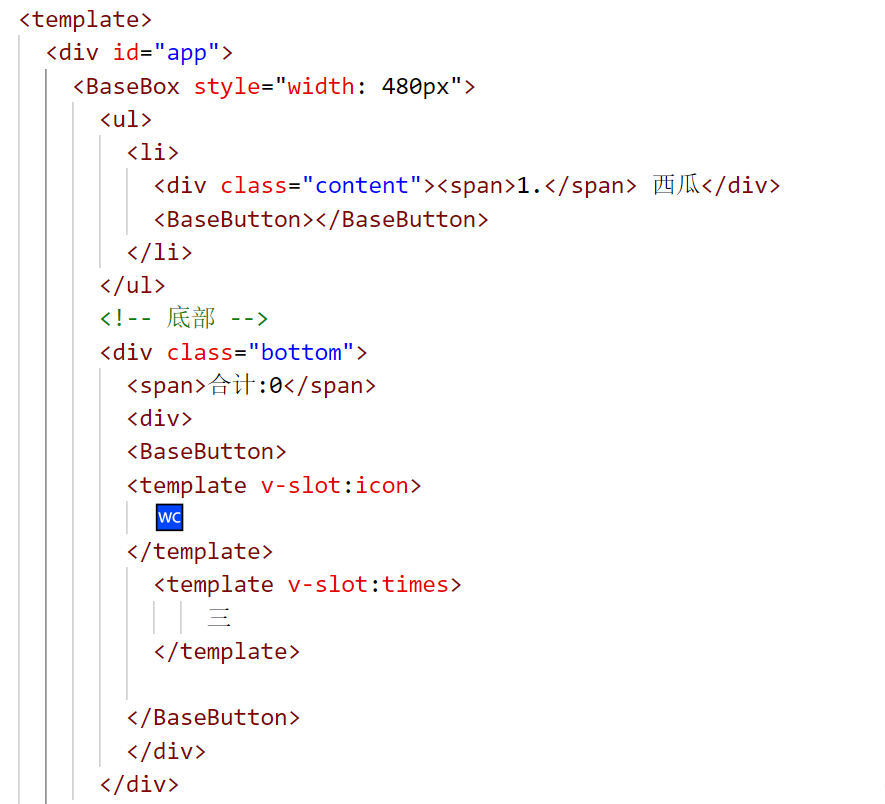
<template v-slot:插槽名>
要传递的内容
</template>
简写语法:(把v-slot变成#)
<template #插槽名> 要传递的内容 </template>



props
props里声明向父组件要的数据 得到数据后通过插值语法渲染到页面上
组件实例的作用域是孤立的。这意味着不能 (也不应该) 在子组件的模板内直接引用父组件的数据。父组件的数据需要通过 prop 才能下发到子组件中。
也就是props是子组件访问父组件数据的唯一接口。
详细一点解释就是:
一个组件可以直接在模板里面渲染data里面的数据(双大括号)。
子组件不能直接在模板里面渲染父元素的数据。
如果子组件想要引用父元素的数据,那么就在prop里面声明一个变量(比如a),这个变量就可以引用父元素的数据。然后在模板里渲染这个变量(前面的a),这时候渲染出来的就是父元素里面的数据。
<template>
<div class="props-container"v
<h1>我叫{{ name }}</h1>
<h2>我今年:{{age}}</h2>
<h3>我是{{gender}}</h3>
<h4>我喜欢的食物是:v/h4>
<ul>
<li v-for="(item,index) in foods" :key="index">{{item}}</li>
<!-- <li>西兰花</li>
<li>花菜</li>
<li>西红柿</li> -->
</ul>
</div>
</template>
<script>
export default {
name:'PropsCom',
props:["name","age","gender","foods"]
}
</script>
<style >
.props-container {
border: 1px solid orange;
width: 300px;
background-color: yellowgreen;
padding: 10px;
}
h1,
h2,
h3,
h4 {
margin: 0;
}
</style>


